Теперь, когда мы знаем о главных тенденциях графического дизайна 2022 года, становится легче замечать и прогнозировать предстоящие тенденции в других областях графического дизайна, в том числе то, что будет с веб-сайтами в 2022 году. В данной статье мы представим тенденции веб-дизайна 2022 года, вступающие в полную силу, чтобы вторгнуться в Интернет с большей живостью, необычной эстетикой и незабываемыми впечатлениями.
1. 3D-иллюстрации
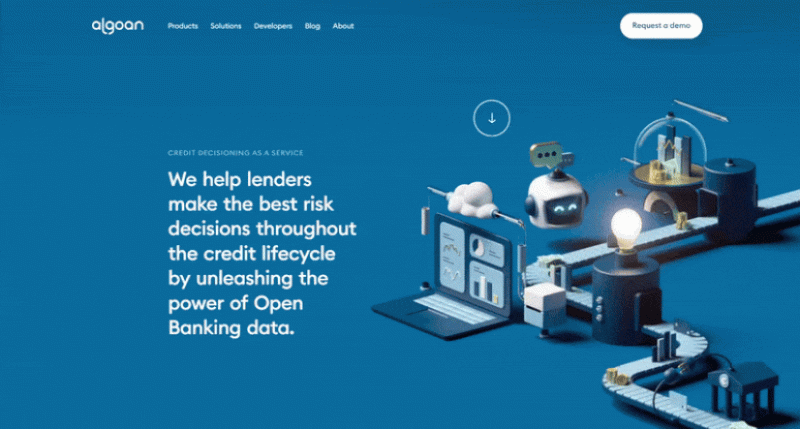
3D-иллюстрации стали тенденцией в дизайне пользовательского интерфейса в 2021 году, а в 2022 году она становится еще сильнее. Это особенно верно для определенного стиля 2D / 3D mash, который выглядит как 2D-графика с плоским дизайном, превращенная в 3D. Мы видим, что эта тенденция становится главным трендом, особенно в приложениях, где забавные мультфильмы становятся реалистичными и привлекательными благодаря мягким цветам. Благодаря большинству реальных примеров и концепций веб-дизайна, разработанных создателями Dribbble и Behance, мы можем выделить три основных направления 3D-иллюстрации.
Первый из них — это 3D-персонажи мультфильмов. Часто непропорциональные, они напоминают старый корпоративный стиль иллюстрации, но их 3D-дизайн делает их намного интереснее, дружелюбнее и реалистичнее. Эти персонажи создают впечатление глиняных персонажей, особенно когда они анимированы. Второй подтренд — 3D-вырез, имитирующий коллаж из 2D-вырезов, размещенных в 3D-среде. Этот стиль особенно эффективен в сочетании с эффектом параллакса, который позволяет зрителю наслаждаться 3D, паря над сложной группой иллюстраций.
И последнее, что вы, вероятно, часто видели в последнее время, — это реальные люди, превращенные в 3D-двойников из мультфильмов.
Без лишних слов, давайте погрузимся в некоторые удивительные веб-сайты, которые в полной мере используют тренд 3D-иллюстраций и все его подтренды.
2. CGI
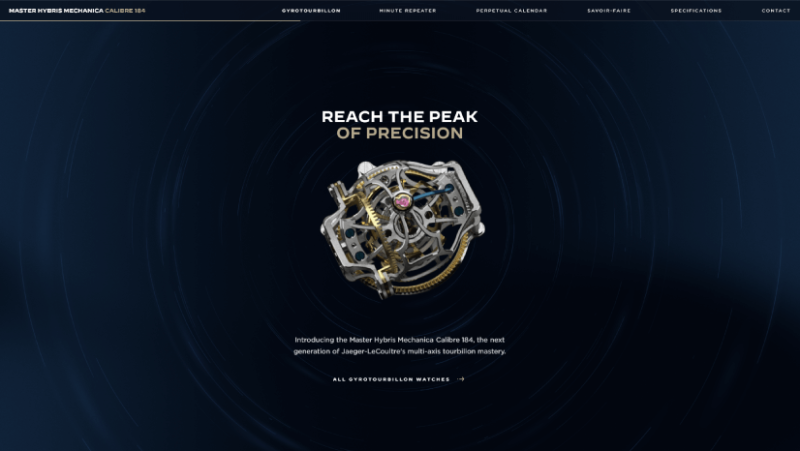
Следующая тенденция связана с созданием мощных интерактивных веб-сайтов, гарантирующих вовлечение клиентов. На самом деле, графика CGI лучше всего работает в веб-дизайне с анимацией, а их сложность говорит о качестве и передовых технологиях, что является огромным преимуществом для брендов, которые могут себе это позволить. Учитывая бесконечные возможности и преимущества CGI-графики, это становится тенденцией для агентств и компаний, которые не занимаются CGI как профессией. Чем выше качество графики, тем выше качество бренда и тем выше впечатление профессионализма, надежности и благонадежности.
Однако есть отличная новость: CGI не всегда так сложна. Конечно, использование Cinema 4D, ZBrush или Maya требует больших навыков и практики, но мы не говорим о создании полноценной кинематографии. Для создания высококачественной CGI-графики для веб-сайта, выделяющей бренд, не требуются длинные и сложные CGI-сцены и гиперреализм.
На самом деле, ваш дизайн мог бы прекрасно сочетаться с короткой анимацией и полуабстрактными изображениями. Давайте посмотрим пару реальных примеров, в которых используется нужное количество CGI-графики.
3. Синтетическая эстетика 80-х
Эта тенденция никого не удивит, поскольку она уже присутствует повсюду — в музыке, фильмах, телешоу, а также захватывает веб-дизайн. Ретро-футуристический неоновый стиль 1980-х годов известен как Synthwave или Outrun, и вы можете легко узнать его по режиму dak, светящимся неоновым цветам и сеткам. Прекрасная эстетика ночного города навевает ностальгию по давно ушедшему десятилетию. Что ж, по крайней мере, мы можем наслаждаться этим в искусстве, дизайне и на этих прекрасных реальных веб-сайтах.

4. Параллакс
Не так давно параллакс был довольно популярен и захватил Интернет, сделав прокрутку интригующей и привлекательной. К сожалению, тенденция на некоторое время умерла, поскольку ею злоупотребляли, и не в лучшую сторону. На пике своего развития параллакс был неотъемлемой частью веб-сайтов, но во многих случаях выполнялся некачественно, что приводило к ухудшению удобства использования веб-сайта, медленной загрузке страницы и чрезмерной прокрутке.
Итак, угадайте, кто вернулся.
После затишья веб-сайты с параллаксом возвращаются в нужное русло и снова становятся трендом, однако на этот раз с осторожностью. Больше никаких переусердствований, ненужного усложнения дизайна или создания бесконечной и тяжелой страницы. Новый интерфейс parallax более утонченный и соответствует старейшему правилу в книге: чем меньше, тем больше.


5. Иллюстрации к мультфильмам в формате 2D
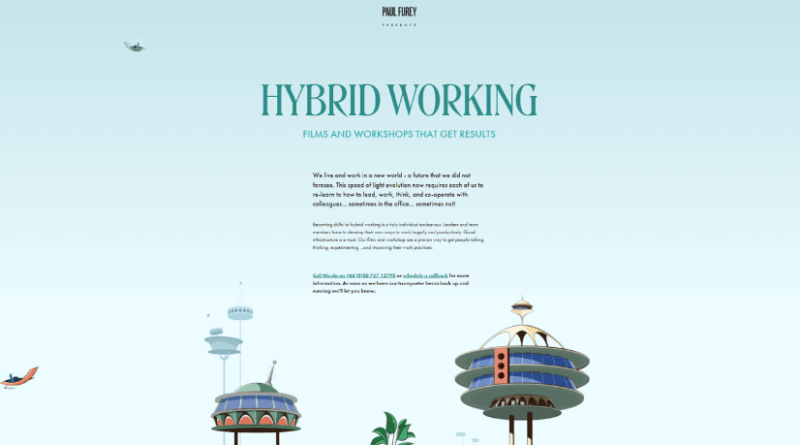
Помимо смешивания с 3D, 2D-иллюстрации сами по себе являются тенденцией в мультяшном стиле. Есть три подхода к этой тенденции, которые мы заметили на веб-сайтах, когда проводили наше исследование.
Первый из них включает простую анимацию персонажей 2D-мультфильмов или предметов, чтобы сделать простой веб-сайт в целом более привлекательным. Это может быть экран загрузки, раздел с героями или небольшие анимационные визуальные элементы, дополняющие каждый раздел. Второй способ для 2D-мультфильмов выделить веб-сайт — это сделать весь интерфейс мультяшным. В этом случае не нужны конкретные мультяшные персонажи, поскольку каждая кнопка, меню и элемент выглядят мультяшно.
Последний подход пересекается с тенденцией создания 2D-иллюстраций в 3D-среде. Как обычно, давайте посмотрим на несколько реальных примеров таких веб-сайтов.

6. Реальные объекты как элементы
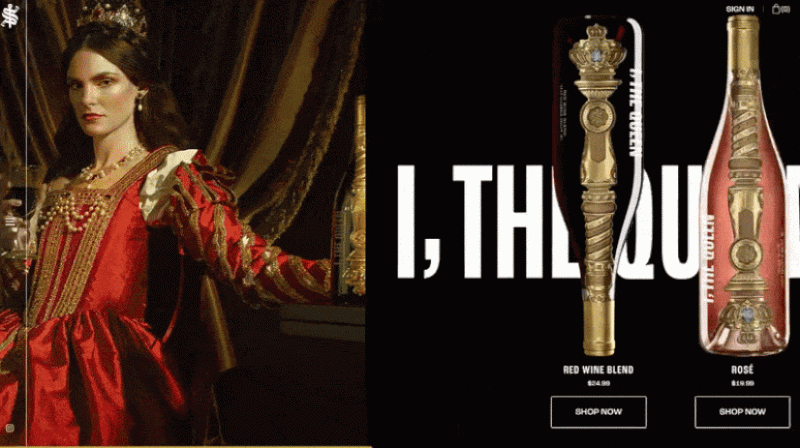
Компании, обладающие аутентичным и запоминающимся дизайном упаковки, используют возможность продемонстрировать его наилучшим из возможных способов: сделать его частью дизайна своего веб-сайта. Вместо простого включения высококачественной фотографии продукта, эти веб-сайты используют фотографии продукта в качестве отдельных элементов, которые они могут оживить или подчеркнуть с помощью эффекта параллакса. Эта тенденция сосредоточена вокруг продукта и делает его частью опыта.
Ниже приведены несколько удивительных примеров веб-сайтов, которые отражают тенденцию и по-другому понимают назначение, все с очень креативными и интерактивными решениями, где вы можете взаимодействовать с элементами.


7. Брутализм
На самом деле, следующий тренд — это скорее реакционный антитренд, и он захватывает Интернет, чтобы разрушить устоявшиеся практики веб-дизайна, лишить их легкости и оптимизма и намеренно сделать их непримиримо смелыми, откровенными и уродливыми.
Первоначально название Brutalism произошло от французского “Beton brut», что означает необработанный бетон, и характеризует архитектурный стиль брутализм, появившийся в Европе и СССР после Второй мировой войны. Это архитектурное направление создает сильное впечатление и напрямую обращается к зрителю благодаря индустриальному стилю, простой геометрии и непримиримому угнетению эстетики. Более того, брутализм часто используется для передачи постапокалиптической, антиутопической и тоталитарной эстетики в художественной литературе.
Итак, что это значит для веб-дизайна?
Проще говоря, это означает изменение дизайна до его самого примитивного вида, что делает его скорее антитренд всем устоявшимся тенденциям. В брутальном веб-дизайне используются базовые цвета, безопасные для Интернета, необработанные взаимодействия, крупные и тяжеловесные шрифты, отсутствие иерархии и игнорирование основных рекомендаций по веб-дизайну. Итак, никаких правил, мало смысла и много ностальгии по сайтам 90-х.
В следующих примерах из реальной жизни вы сможете насладиться грубым брутализмом в дикой природе и, возможно, найти красоту в его хаотичной честной природе. Эти веб-сайты выделяются на фоне обычных веб-сайтов и остаются сильными.


8. Высокие технологии SciFi
Забегая вперед, отметим, что следующий тренд не ограничивается только технологическими компаниями и разработчиками, он может работать даже для модных сайтов, портфолио и маркетинговых агентств. Там, где корпоративный дизайн становится скучным и им злоупотребляют, эстетика высоких технологий, несомненно, делает веб-сайт более футуристичным и изящным в взаимодействии. Кроме того, эта тенденция может пересекаться с CGI-графикой, 3D-иллюстрациями и даже с некоторыми элементами ретро-футуристического стиля synthwave 80-х, в частности, со светящимися сетками и неоновыми цветами.
9. Эффект сбоя
Все сочетается: параллаксы, футуризм, брутализм и ретровейв. Учитывая это, легко предсказать, что глюки и психоделические эффекты также найдут широкое применение в проектах веб-дизайна следующего года. К счастью, эффекты glitch отлично сочетаются со всеми другими тенденциями веб-дизайна 2022, о которых мы уже упоминали, и дополнят этот опыт.
10. Психоделические цветовые сочетания
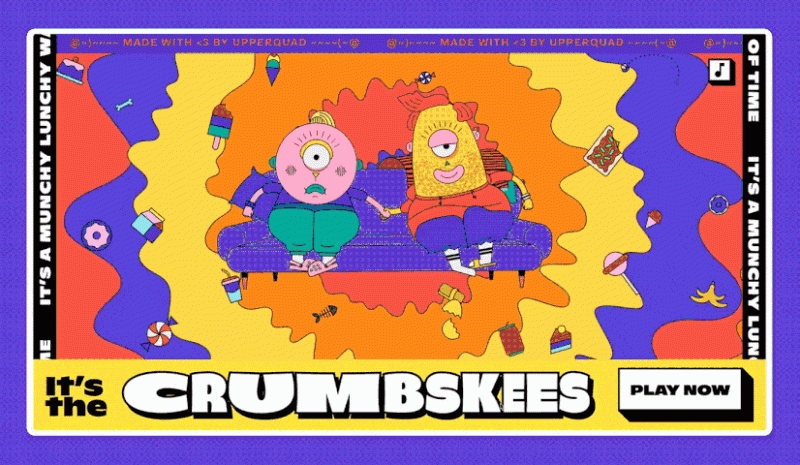
Для 2022 года нет ничего лишнего, и психоделический тренд во всех областях графического дизайна подтверждает эту тенденцию. Непримиримые яркие цвета, узоры и анимация превращают любой веб-сайт в психоделическое путешествие. В зависимости от того, насколько сильно вы готовы исказить и переплавить свои элементы, вы можете создать незабываемые впечатления для зрителей. Это еще одно логическое завершение растущих тенденций. На самом деле, если мы объединим все предыдущие 9 тенденций веб-дизайна, результат будет абсолютно психоделическим.
Однако, как и во всем остальном, это нравится не всем и должно соответствовать конкретной аудитории. Итак, ниже вы увидите реальные триповые веб-сайты, которые на разных уровнях отражают тенденции психоделического дизайна, в зависимости от общей цели веб-сайта.
Заключительные слова
В заключение, мы видим гораздо более логичную связь между тенденциями веб-дизайна 2022 года, когда все тенденции могут легко пересекаться и работать вместе в различных комбинациях. На самом деле, мы видим, что большинство примеров именно этого и добиваются: охватывают больше, чем просто одну тенденцию. Предстоящий год — это определенно то, чего стоит ждать с нетерпением.